Table of contents
Deliverables
Due date: Tuesday, April 14
By the end of this assignment, these things will have been done:
- Create a Github repository named: compjour-hw
- This homework should be inside a subfolder named: opener-project
-
Inside opener-project will be 13 separate Python scripts, as copied from:
Purpose
Copy but don't paste
This assignment only asks that you copy the already-working files in Opener Project Part 1 and Opener Project Part 2. That's right, you don't have to come up with your own code. This exercise is mostly a freebie, to make sure your development environment is set up correctly, to see if you can follow instructions, to grind in some good workflow habits, and then to give a brief walkthrough of Python code.
That said, I'm going to ask that you do as little copying-and-pasting as possible, unless you already completely get this. First of all, practicing typing and keyboard shortcuts is a much overlooked but incredibly important part of becoming a better developer. Second, it's very easy to read something and feel that you get it. Having to type it out helps you to see easy-to-miss steps.
Don't panic
If you're new to Python and relatively new to programming, 95% of the code in this assignment should seem completely foreign to you. That's fine. But that also means you definitely should not copy-and-paste the assignments.
Along with each script file to read, I've tried to give a short explanation of what it does, and also, links to supplementary readings, which I encourage you to follow up on. I don't expect you to learn Python in one-week or two, but I definitely expect you to be familiar with the rhythm and process of writing code, running it, and then debugging it.
Getting started
Pre-requisites
Make sure you've done these things:
- Installed Python 3.4 with the Anaconda installer
- Installed Sublime Text 2 (or 3 if you bought it)
- Created a Github account
- Downloaded and installed the Github desktop app
When you have all that done. Close everything except for this web page.
Create the compjour-hw/ directory
Everything closed (except for this browser)? Good.
I'm going to assume you have not created a homework Github repository for this class. If you have already (i.e. https://github.com/your_username/compjour-hw exists), then you can skip this step.
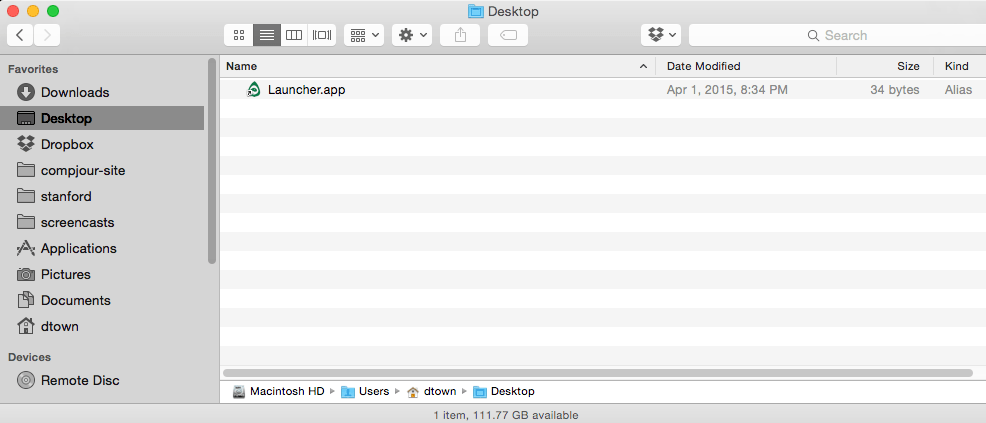
Find your Desktop directory. On OS X, go to your Finder; usually there's a Desktop shortcut in the sidebar:

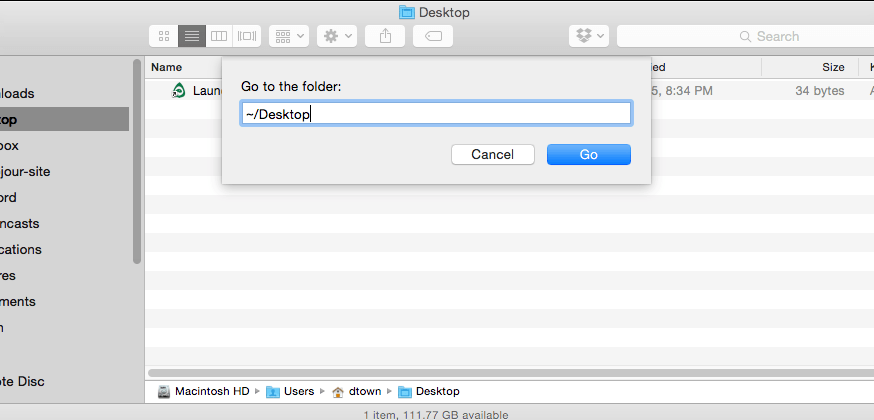
In OS X, there is also a keyboard shortcut to Go to a Folder:
Cmd+Shift+G

Now you can create this compjour-hw/ directory anywhere, but the Desktop/ is pretty straightforward (also, it's a destination common to both Windows and OS X platforms).
In OS X, you can right-click in the Finder area to bring up a pop-up menu. Then select the New Folder option which should create a new folder icon in the Desktop directory.
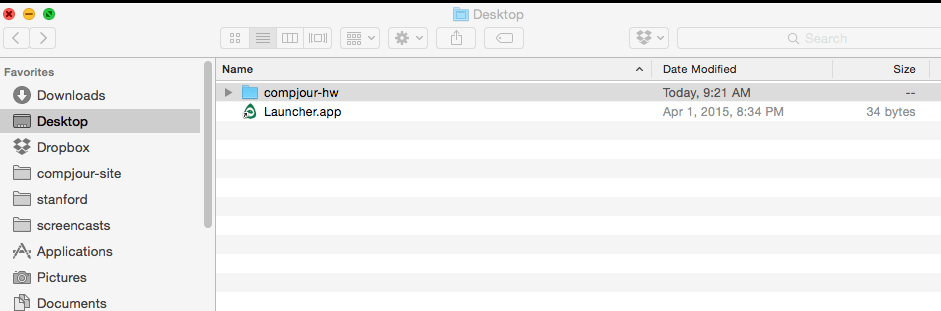
Name that directory: compjour-hw:

Go ahead and double-click the folder to get inside of it.
Open the compjour-hw folder in Sublime Text 2
Now open the Sublime Text 2 text editor.
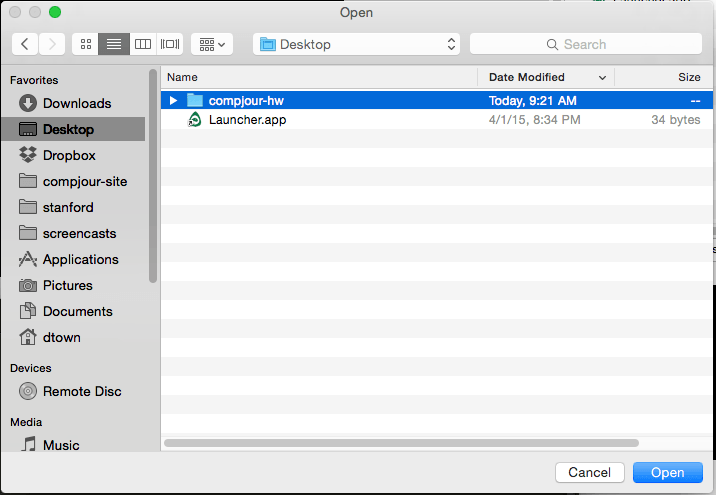
Use the keyboard shortcut Cmd+O to bring up the Open File dialog.
Then navigate to wherever your compjour-hw folder is. If you followed my instructions, you just have to find the Desktop folder.
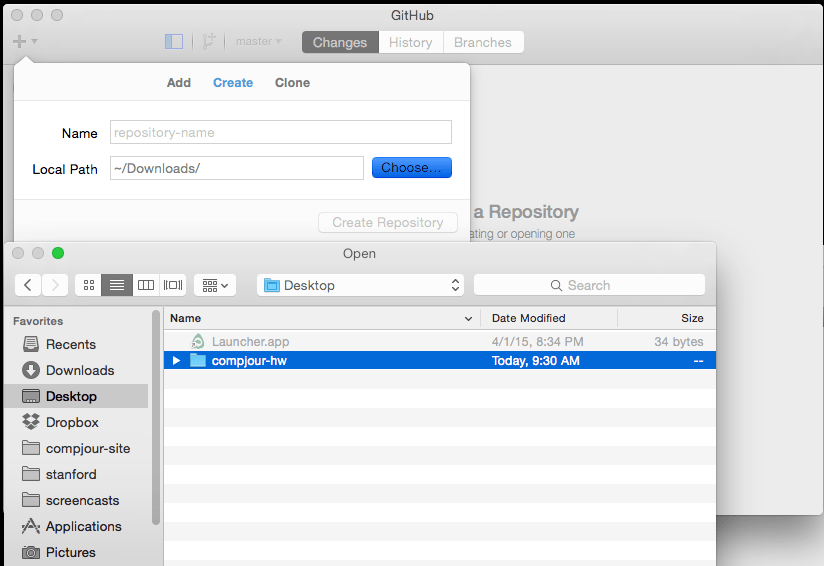
Just highlight the compjour-hw folder, then click the Open button:

Whenever you open a folder/directory in Sublime Text, it sets it up as a quasi-project. Right now, this project is, like the folder itself, empty.
Create a new file in compjour-hw
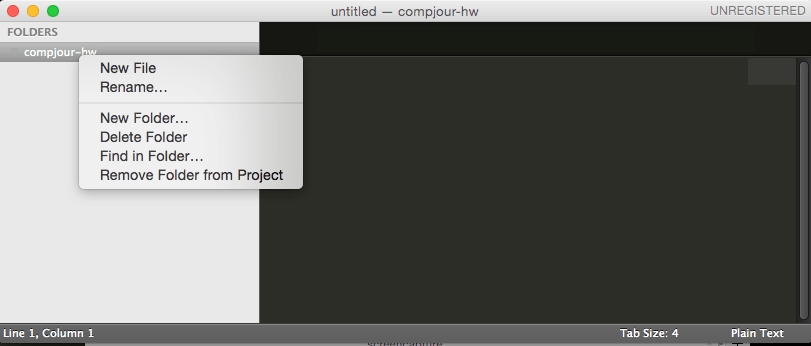
Now right-click on the comjour-hw folder name that is in the FOLDERS sidebar:

Select the New File action. This subtly creates a new file in the main window of Sublime Text, with the title of untitled. The file hasn't been created yet.
To actually add the new file to the project, hit the Keyboard shortcut Cmd+S, or, Save File. This will bring up a standard file-saving dialog.
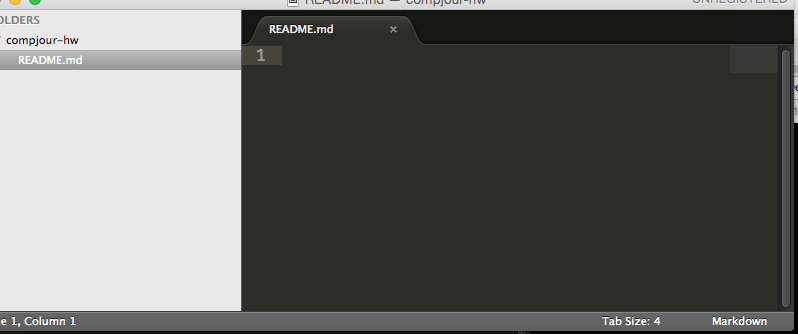
Name the file: README.md.
Now your project has a file:

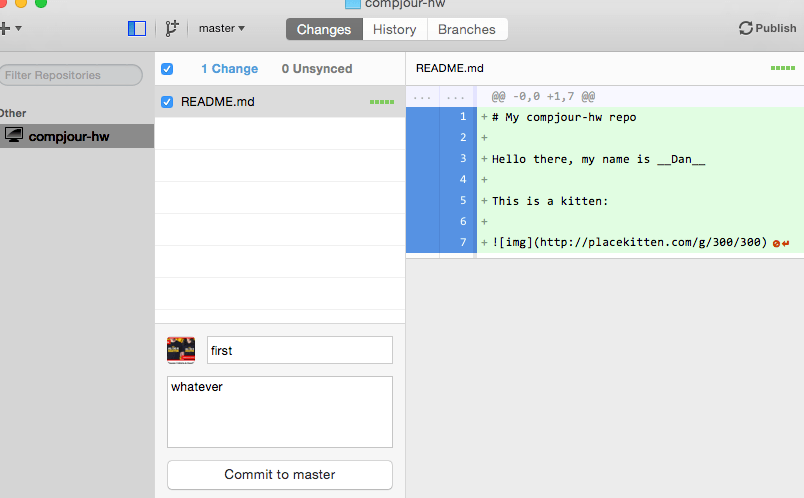
Go ahead and type some text into that README.md. Do whatever you want, but this is a good time to practice some Markdown:
# My compjour-hw repo
Hello there, my name is __Dan__
This is a kitten:

Publish compjour-hw repo to Github
Github repositories are pretty much file folders on your computer, except with a hidden folder ('.git') that contains some metadata.
In other words, we have enough to publish this repo onto Github.
There are multiple ways to publish a repo on Github. Here's instructions for the old-fashioned via the web-browser.
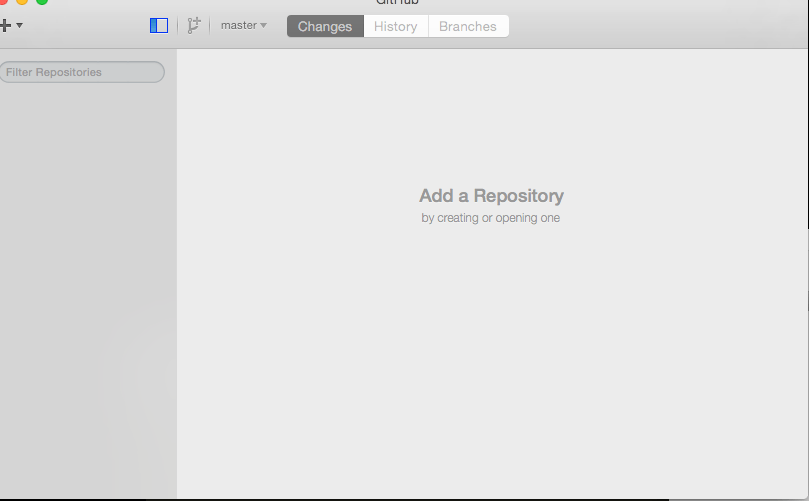
But to keep things straightforward, open the Github Desktop Application, which you've hopefully installed and authenticated to your Github user account. It should look something like this:

Create a repository in the Github desktop app
In the Github app. click the plus-sign icon in the top-left. Then click the Create tab, and then Choose the path to your compjour-hw folder, i.e. ~/Desktop if you're following me.

Then put in compjour-hw in the Name field and click Create Repository
Add/commit a "change"
Creating README.md counts as a "change". So in the bottom part of the Changes tab, you'll see a button that says Commit to master.
Before you push that button, add something to the Summary and Description text field:

Publish
Then hit the Commit to master button.
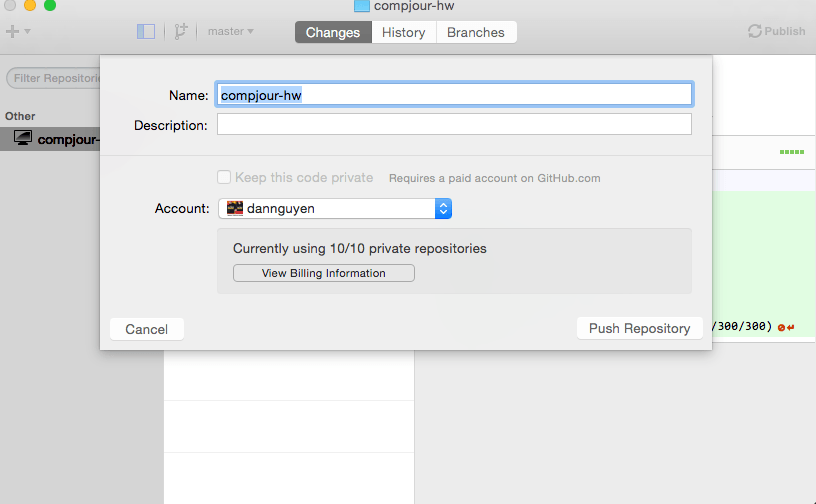
Now, see that Publish button in the top-right corner? Once you push that button, your file folder will be published online on your Github account.
When you're ready, push the Publish button. This will bring up another dialog, which may be irrelevant if you currently only have one Github identity. You should be able to push the Push Repository button:

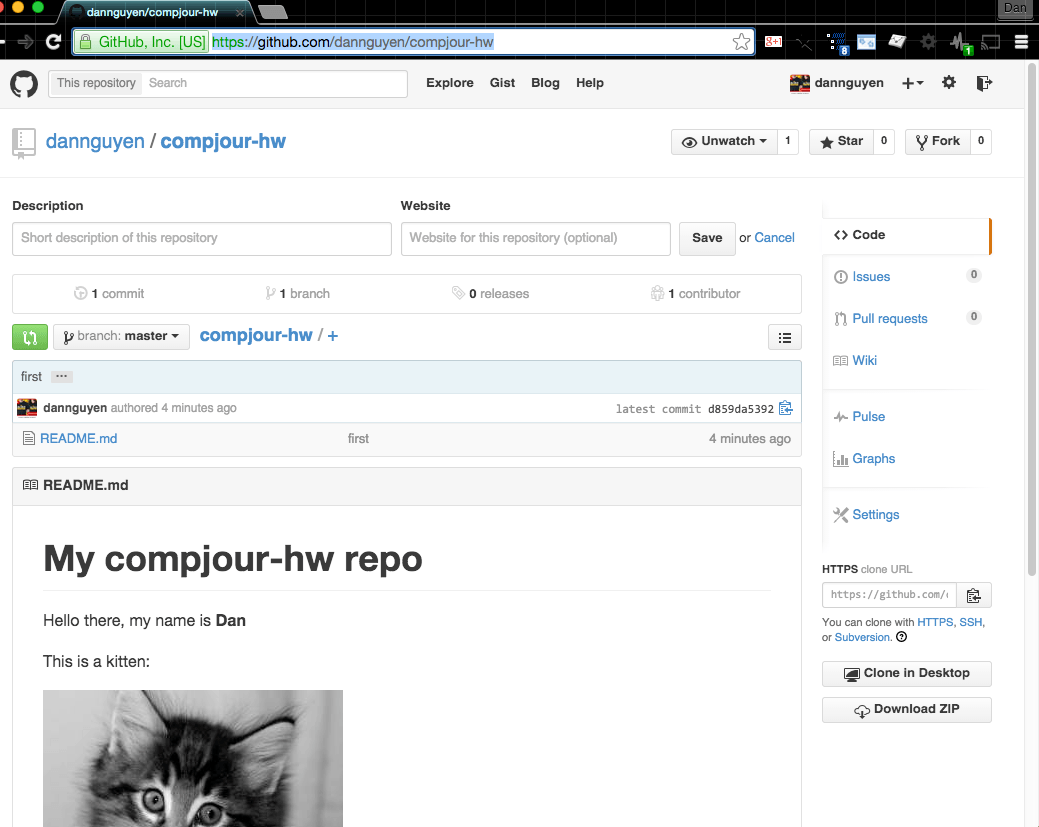
Visit the repo online
If your username is your_username, your compjour-hw repo should now be live at:
https://github.com/your_username/compjour-hw
Here's my version:
https://github.com/dannguyen/compjour-hw

Add a Python script from the homework
OK, now to do the homework. Switch back to Sublime Text. I find it easiest to use the Keyboard Shortcut: Cmd-Tab
Add a new subdirectory: opener-project
In other words, your directory structure will look like:
compjour/
|
|_____ opener-project/
Open Opener Project Part 1 in a new browser window.
Take note of the section, hello-world.py
In Sublime Text, create a new file named opener-project/hello-world.py
Then enter the code as found in the exercise Opener Project Part 1
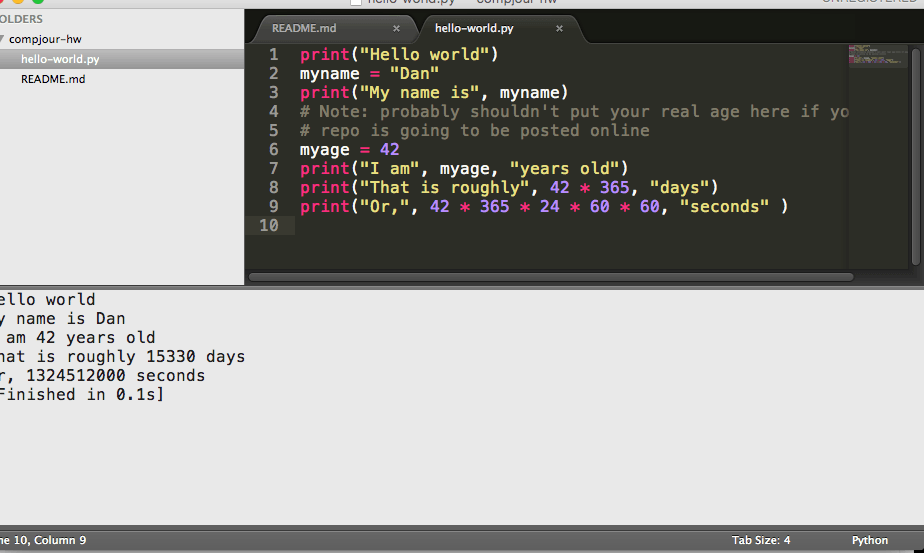
Run the Python script
(this may or may not work for you)
Now does this script actually work? Inside Sublime Text, the keyboard shortcut for Build, i.e. Cmd+B should execute the current script. The output should show up in a bottom subpanel: