IFTTT, short for, "If this, then that" purports to let you "put the Internet to work for you."
Sign up for IFTTT and try installing a recipe to get an idea of how the process works and the steps involved. For your actual project, you might find it worthwhile to implement your own kind of custom "if this do that" recipe. The Zapier service is very similar to IFTTT except with a lot more flexibility (with the tradeoff of simplicity).
Sample recipe: Instagram to Twitter
If you're on Twitter and Instagram, a useful recipe involves linking the two accounts together, so that posting a photo on Instagram will also post it to your Twitter account.
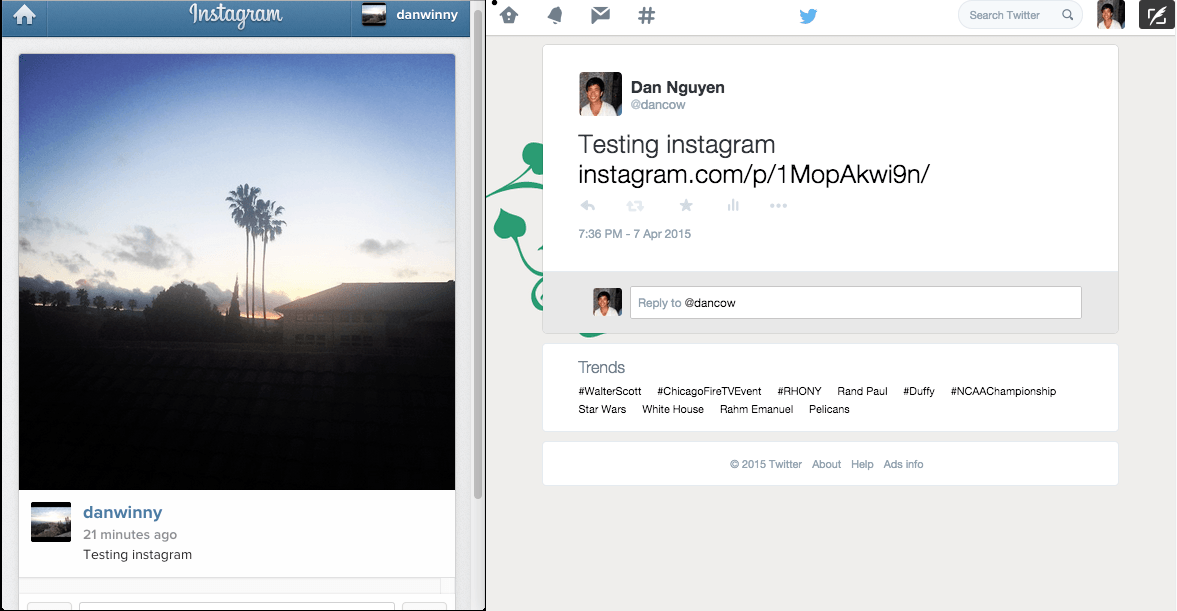
By default, if you have Instagram post to your Twitter account, it will look like this:

But Twitter has the ability to embed photos. And they make the Tweet look much nicer:
@dancow what is that a kale tortilla, hippy?
— djkilllist (@djkilllist) April 8, 2015But to do that, these are the steps you'd have to go through:
- Take a photo
- Open the Instagram App
- Upload the photo to Instagram
- Publish the photo to Instagram (with caption and such)
- Go to the Twitter App
- Upload the Instagram photo (from your mobile device's photo albums)
- Retype the caption
- Paste a link to the Instagram web photo
- Publish the tweet
With all those steps, it's no wonder that few people actually do it. Not even billionaires:
😎🐰 #HappyEaster https://t.co/NaYUJ183aI
— Paris Hilton (@ParisHilton) April 6, 2015Create a recipe
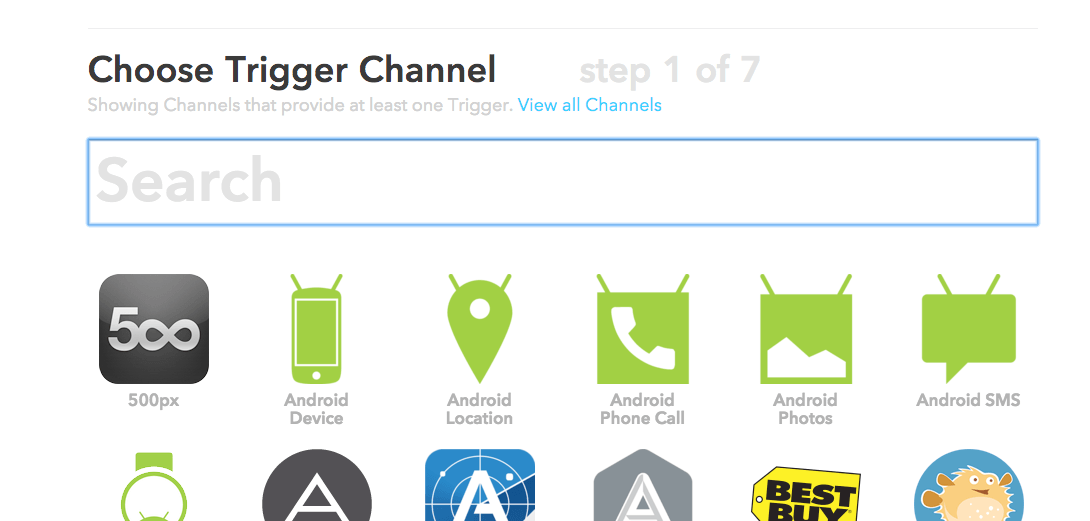
Go to the Create a Recipe page.
The first step is to choose a "Trigger Channel"; this is the service that you want to create a reaction to. If you want a Tweet to be sent out after a photo is posted to Instagram, the "Trigger Channel" is Instagram.

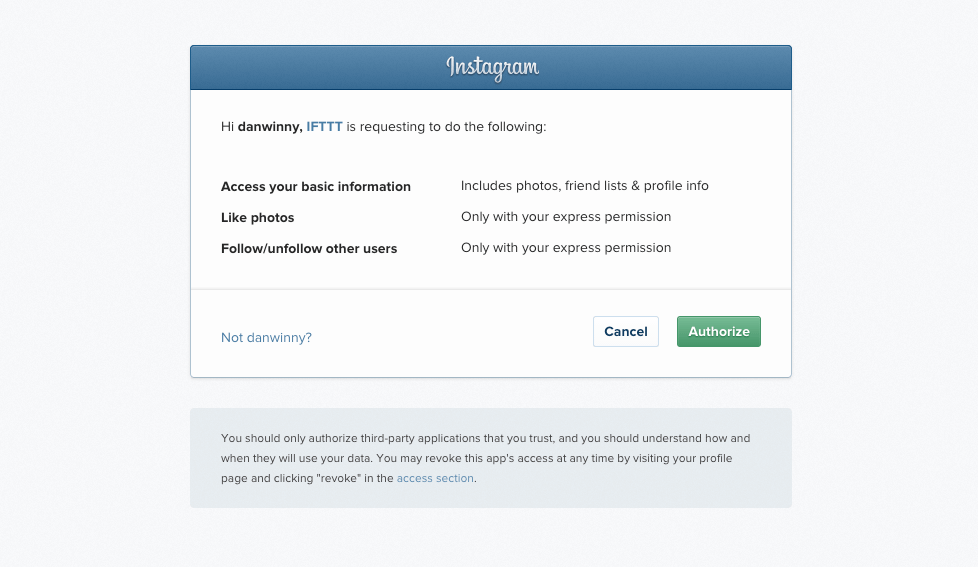
At this point, you'll be asked to authorize IFTTT to have access to your Instagram account:

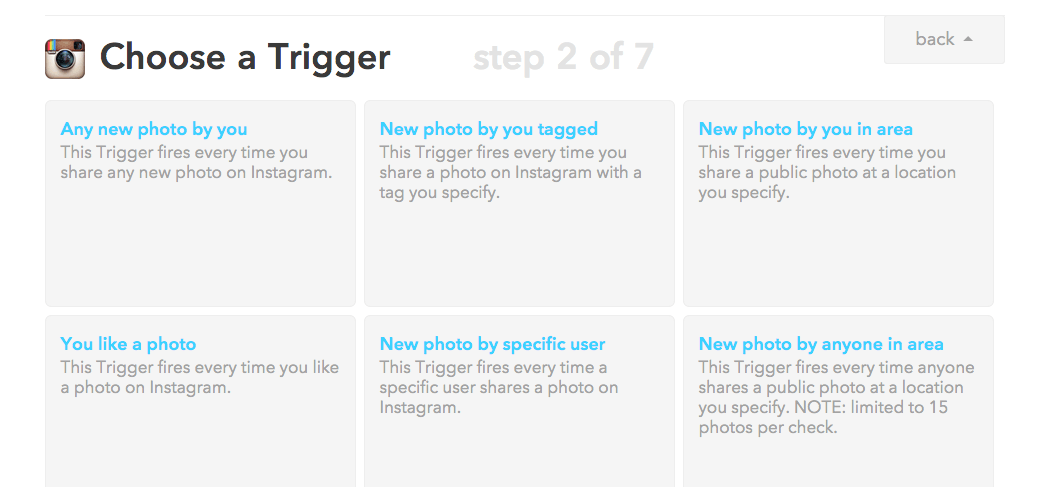
There's more than one trigger for Instagram, choose the first one: Any photo by you:

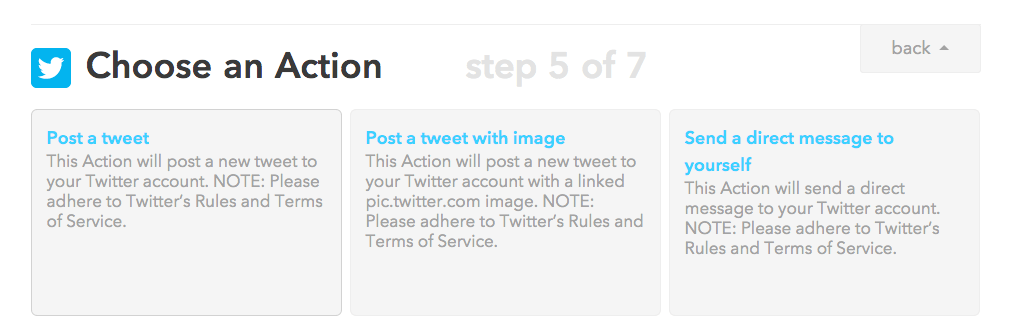
IFTTT will then prompt you to choose an "Action Channel", in this case, Twitter. Choose Post a tweet with image:
This Action will post a new tweet to your Twitter account with a linked pic.twitter.com image.

Customize the action
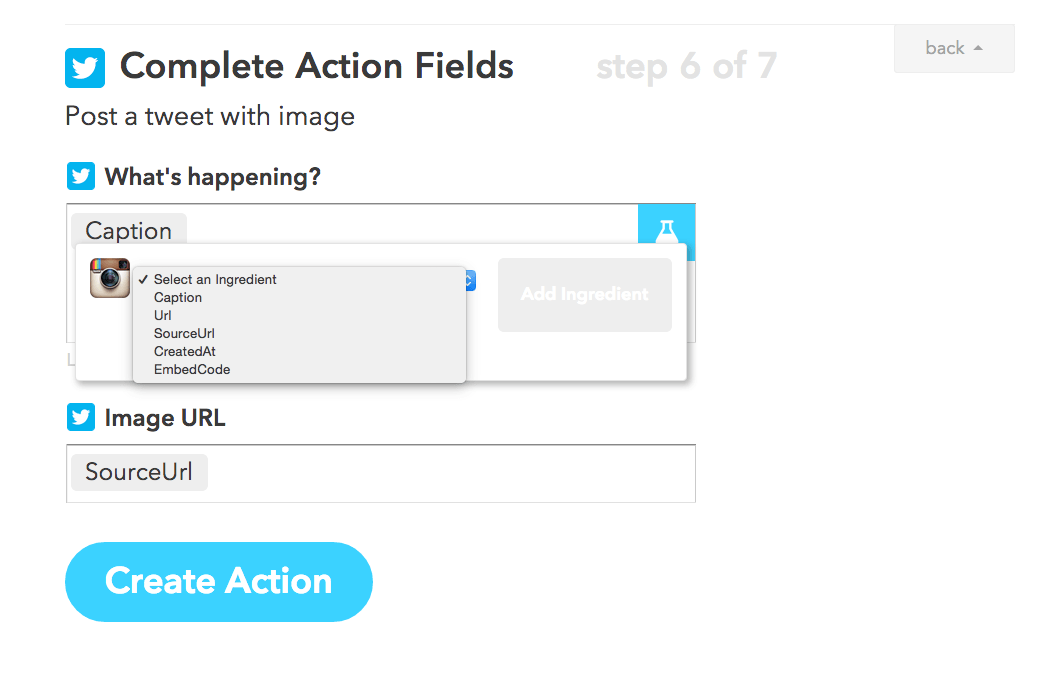
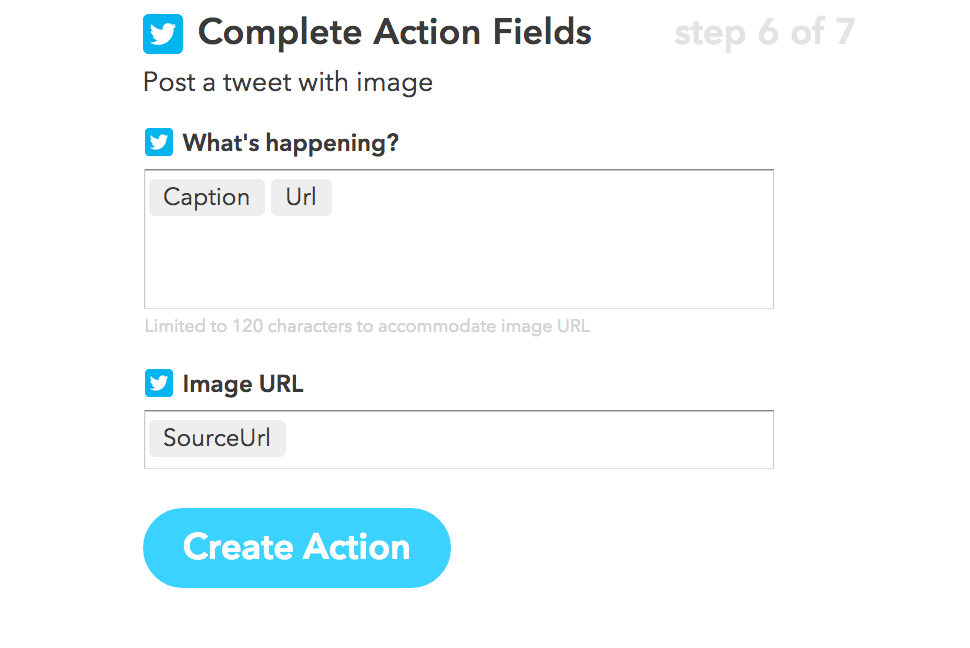
By default, this recipe is set up to tweet the text of the Caption you've made for the Instagram photo. The Image URL field will be filled by the SourceUrl for the Instagram photo.
Let's add one more "ingredient" to body of the Tweet: the URL to the Instagram photo page, so that people can get to the originating Instagram account.

You can add other ingredients or boilerplate text to the tweet, such as: "Follow me on Instagram".

When you're done, click Create Action.
Background information
Why don't services let you do what you want?
Twitter CEO says Instagram removing cards support was 'their prerogative'
Instagram documentation on Media Endpoints:
At this time, uploading via the API is not possible. We made a conscious choice not to add this for the following reasons:
Instagram is about your life on the go – we hope to encourage photos from within the app. We want to fight spam & low quality photos. Once we allow uploading from other sources, it's harder to control what comes into the Instagram ecosystem. All this being said, we're working on ways to ensure users have a consistent and high-quality experience on our platform.
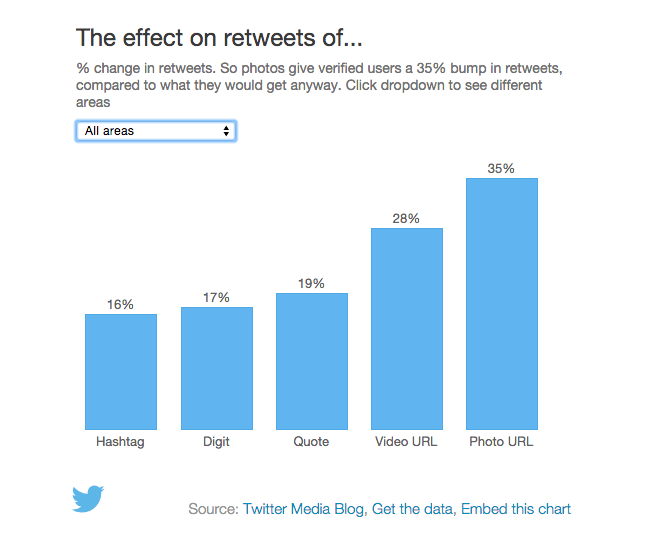
Effect of embedded photos on Twitter
What fuels a Tweet's engagement?