The Network Panel is used to watch, in real-time, how the browser downloads all the bits and pieces that we experience as "a webpage". While this usually feels like an instantaneous process, the reality is that data on the Internet – like just about everything else in the universe except for the U.S.S. Enterprise and bad news – is limited to the speed of light, at best. So definitely not instantaneous.
One mitigating feature of the Web is that webpages don't come as a linear block of data, but as many separate pieces that can be delivered, in parallel, from multiple servers anywhere in the world, and then assembled by the browser. It's not instantaneous but for our human senses, it's close enough.
The Network Panel lets us see this computational ballet happen in real-time, on any webpage we wish to visit. This is an invaluable feature for developers needing to optimize their webpage performance, especially if you're a Google or Amazon developer.
However, if you're reading this, webpage delivery performance is probably not at the top of your list of concerns. But learning the Network Panel is still invaluable, as it grounds the discrete nature of data and the Web in a way that can't be done just by reading about it. And it's incredibly useful for hunting down data.
A sandbox: For this lesson, I've set up a test page full of quirky code and files, so that we have a controlled sandbox to observe the mechanics of modern web page construction:
http://www.compjour.org/files/pages/web-inspector/a/
Opening the Network Panel
To get a better feel for how the browser pulls in remote files, and the resulting effects of latency, let's do this:
- Close the DevTools panel. You can either click the little X in the top-right corner of the panel. Or better yet, use the same keyboard shortcut you used to open the DevTools. If the DevTools are already open, that same shortcut will close the DevTools.
- Go to a new page. You can go to the test page I've set up for this lesson.
- Wait a few seconds for the page to load. Then pop open the DevTools panel.
- In the DevTools menubar, click the Network label.
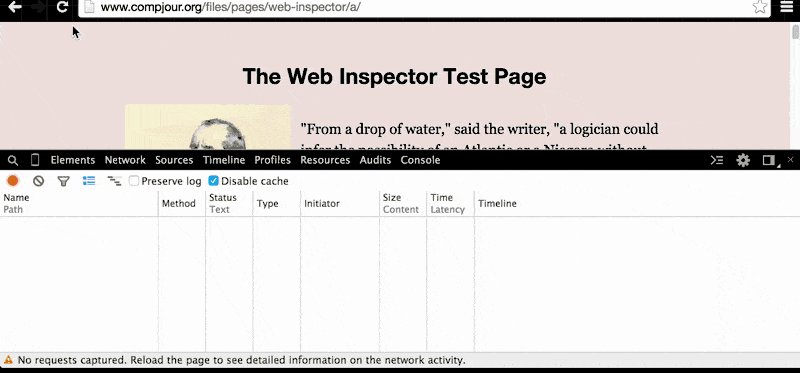
If you follow the above steps in order, and depending on your network speed, your DevTools Network Panel might be empty:

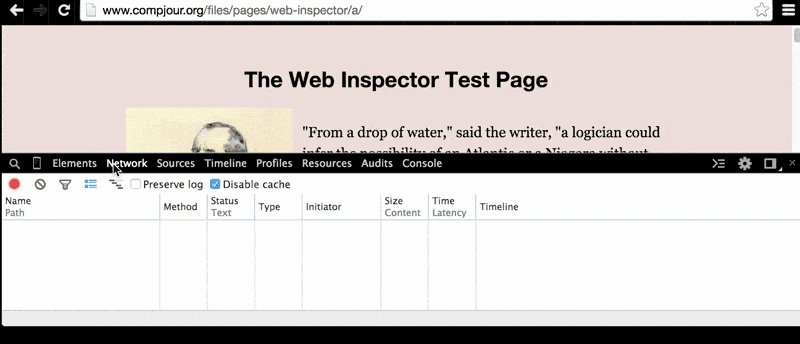
Reload for real-time traffic
Why is the Network Panel blank? Because it presents a real-time view of the data transfers. If we open it well after the page has loaded, then nothing should show up – although, as we'll see soon, webpages can continuously pull in external files even after the pages themselves have fully loaded into the browser.
So leave the Network Panel open. And make sure you've followed the instructions in Inspecting the Web with Chrome's DevTools on disabling the cache.
Then hit Reload on your browser. Or rather, use the keyboard shortcut:
PC: Ctrl+R / Mac: Cmd+R
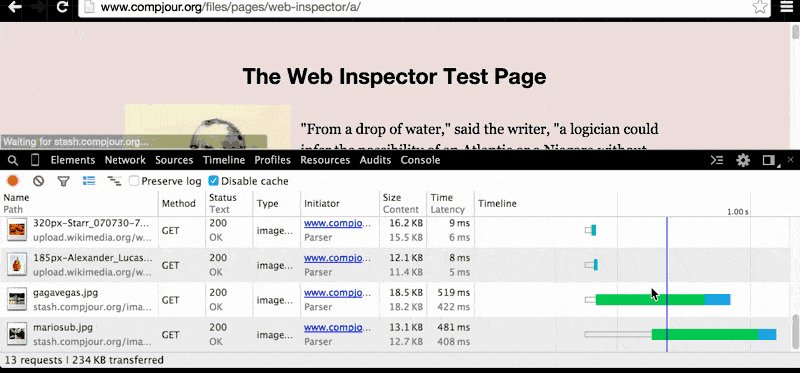
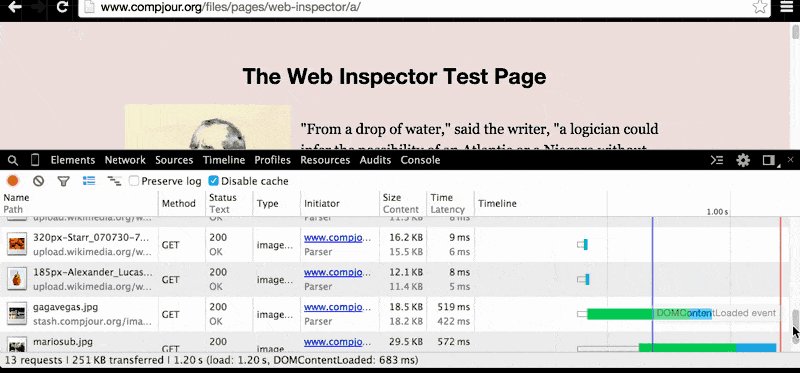
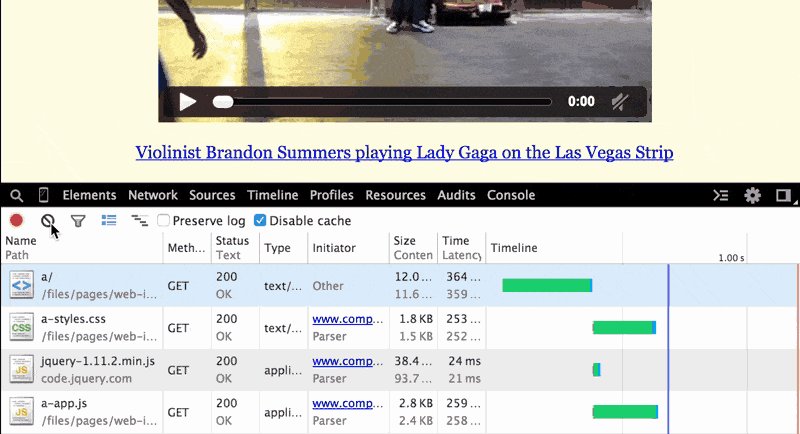
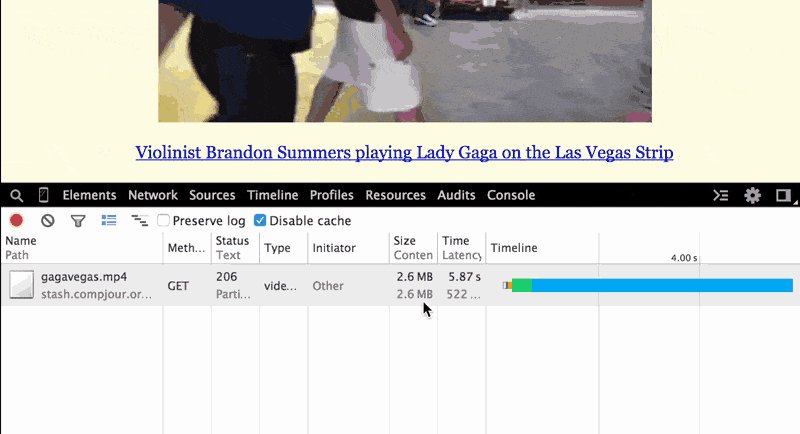
And watch that traffic fly:

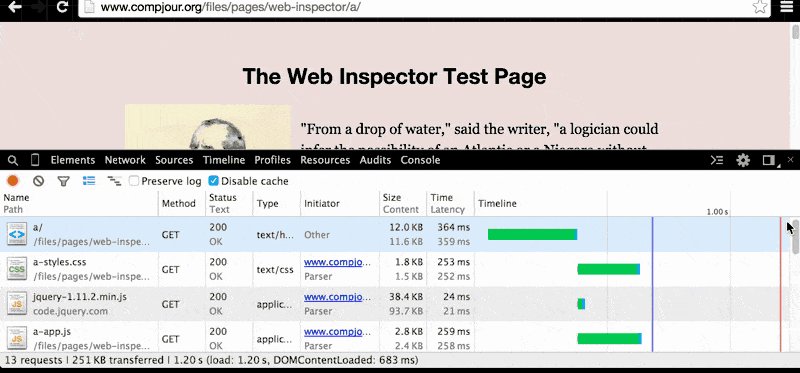
Sorting out the network traffic
Note: I'll add more to this section later. But basically, the Network Panel's traffic timeline table lets you sort by file size, type, time to load, etc. Read more about it on Chrome's DevDocs
Post-load loading
As I mentioned earlier, webpages can load new data and elements after the webpage has "finished" loading. This asynchronous loading, popularly referred to as AJAX, is something you experience so frequently you don't even notice: when you scroll to the end of your Facebook Newsfeed and more posts keep loading (i.e. infinite scroll), or when you pan and zoom a Google Map and new tiles load in.
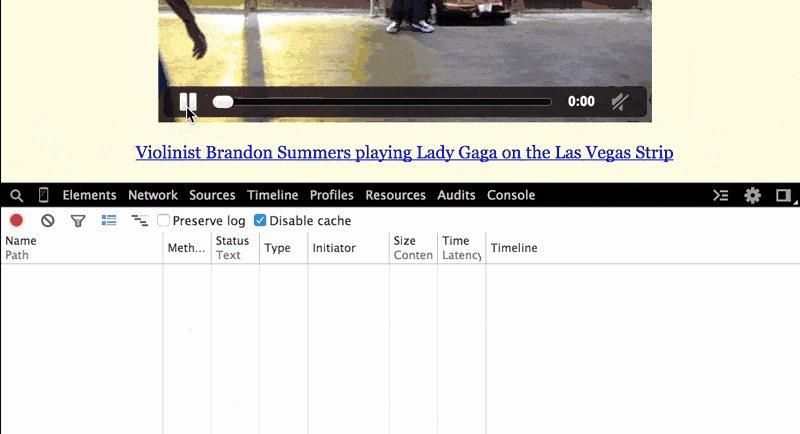
On the test page, I've set up some video players in the "Videos" section. The video files themselves won't load until we hit the Play button.
Before you do that, though, hit the No symbol in the Network Panel's submenu; this will clear out the downloaded files currently listed on the Network Panel:

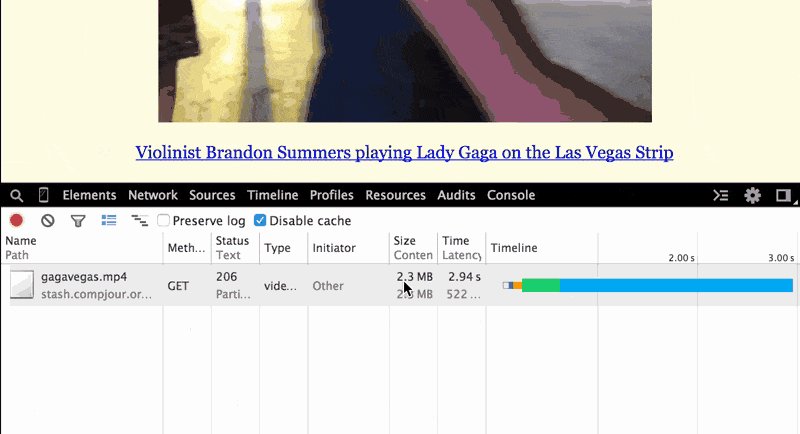
Once the panel is clear, click the Play button for one of the videos:

Even if you don't know much about the web, it should seem logical that a movie file is not inextricably part of a webpage. One consequence of webpages and their media files being separately loaded is, well, they are all separate files.
So what if you just want the video file? Web-based video players generally do not make it obvious that you can just download a video file, just as some photo websites do what they can to block you from downloading photo files.
But they can't fight the fundamental fact that when your browser opens up a page and loads in that media content, you, the user, have been able to download those media files on your computer. And that was only possible because your browser was directed to a URL where that media exists.
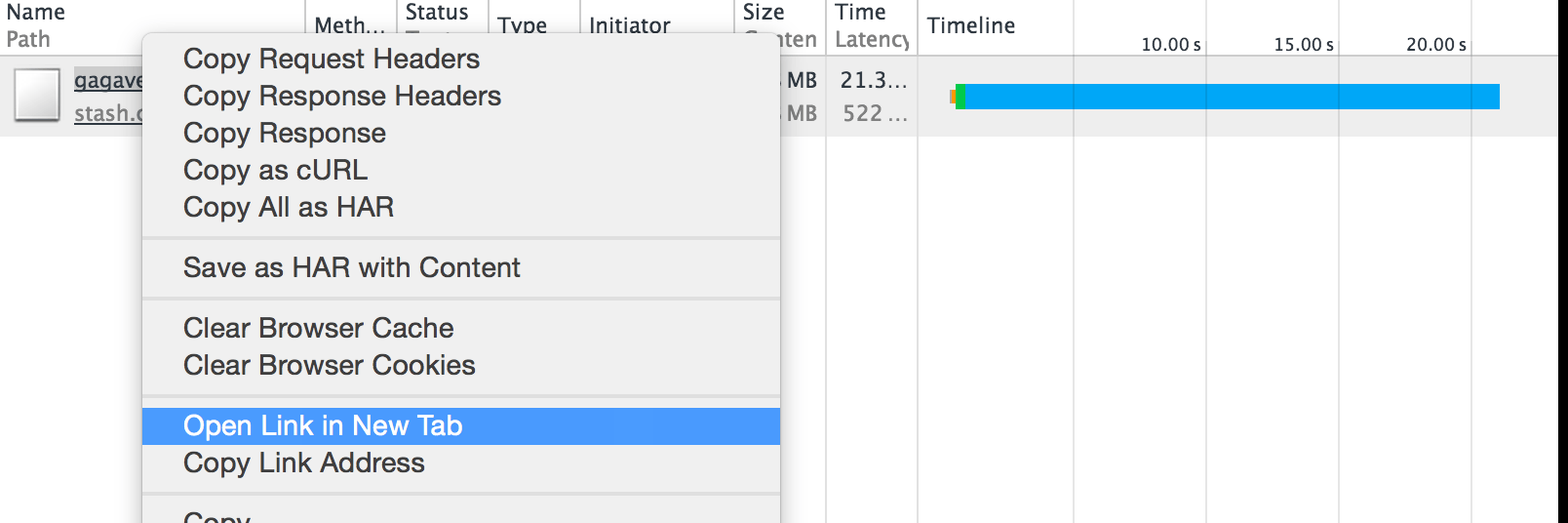
In the simple example I've given here, we see that gagavegas.mp4 is listed in the Network Panel. Right-click the entry to bring up a pop-up menu to reveal the option to copy the URL or open it into a new tab:

Note: I need to expand on this page. In the meantime, check out Google's excellent tutorial: Network panel overview from the Chrome DevTools docs.
In particular, the notes on how to sort and filter the Network Panel will be of practical use.